How do you unpack 4.5 years’ worth of work across 5 different platforms, from mobile apps to SaaS, IoT, and designing a physical security device, utilizing FIDO authentication framework and Biometric sensors, as well as implementing product development life-cycle processes, decision-making framework, building user-centric culture, and creating accessibility compliance guidelines roadmap?
All while working closely with UX and Product teams of such companies as MasterCard, Aetna, StateAuto, Rakuten, and others to guide and advise them on best practices in passwordless authentication deployment, user communication, interaction integration, and creating biometric modality preferability test frameworks for some of them to test with their employees. And working with MITRE team to prepare large testing for IRS Accessibility Evaluation of passwordless authentication, and that’s not even everything…
Some of my work at HYPR contributed to two patents:
Secure Mobile Initiated Authentication
Out-of-band authentication based on secure channel to trusted execution environment on client device

My tenure at HYPR is a growth trajectory from design leadership to thought leadership.
I was among the first hires when the company raised its seed capital… I joined a small group of cybersecurity visionaries that set out to change the world, and change we did!
I joined as Lead UX, and during the 3.5 years, I have conducted quantitative and qualitative research, that ultimately led to the company's pivot into Mobile Initiated Passwordless Authentication (Patent #10764752), further designing, and refining the enrollment and authentication experiences, solidified HYPR as the industry leader in Passwordless Authentication.
During this time, I have initiated a company-wide annual research and studies report, that was the basis for creating a culture of user-centered product design and development, spearheaded the Accessibility Compliance roadmap, conducted strategic research and studies that led to our healthcare customers save over $10M in annual password resets losses, and by taking a radical approach to understanding user behavior based on conditional environment, gained HYPR a customer with over a billion users.
As a player-coach, the first few years were completely hands-on, every single piece of design, and research, was done by me, until I began building the team, during that time when I made my first hire, as I transitioned from Lead UX to Head of Design, I moved to more operational function and thought leadership, during which I continued supporting and building the team, designing employee onboarding experiences, inventing and implementing a new decision-making framework eliminating personal biases during roadmap planning workshops, produced research content to elevate company’s industry leader status and worked closely with engineering leadership to create a one of a kind collaboration environment between Design & Engineering.
My direct impact:
Flagship product bring in over $5M in ARR
Company-wide User-Centric Culture
90% user satisfaction across 15M+ users
In-depth Design & Engineering Collaboration
2 Patents
Improved Decision-Making Process
“Yan has printed the foundational DNA of what makes HYPR HYPR. Not simply on the products, the designs, the brand, etc, but most of all, on all of us as individuals. Working with Yan over the past 4+ years was an educational course like no other from a true master. Yan's appreciation is powered by user-driven research, for doing things well, for not settling with weak solutions, and for helping us to avoid mistakes which would have been dissatisfying for our users.”
Roman Kadinsky, CFA | (Former Head of Product) COO & Co-Founder @ HYPR
“What can I say about Yan that isn't written all over HYPR? Never have I met a more user-obsessed designer. Yan takes user-centric design to a whole other level, focusing on the needs of a large population while acknowledging all feedback down to the individual user level. Yan has an impeccable attention to detail and will work tirelessly on user journeys to understand all possible edge cases.”
George Avetisov | CEO & Co-Founder @ HYPR

The Pivot & Evolution
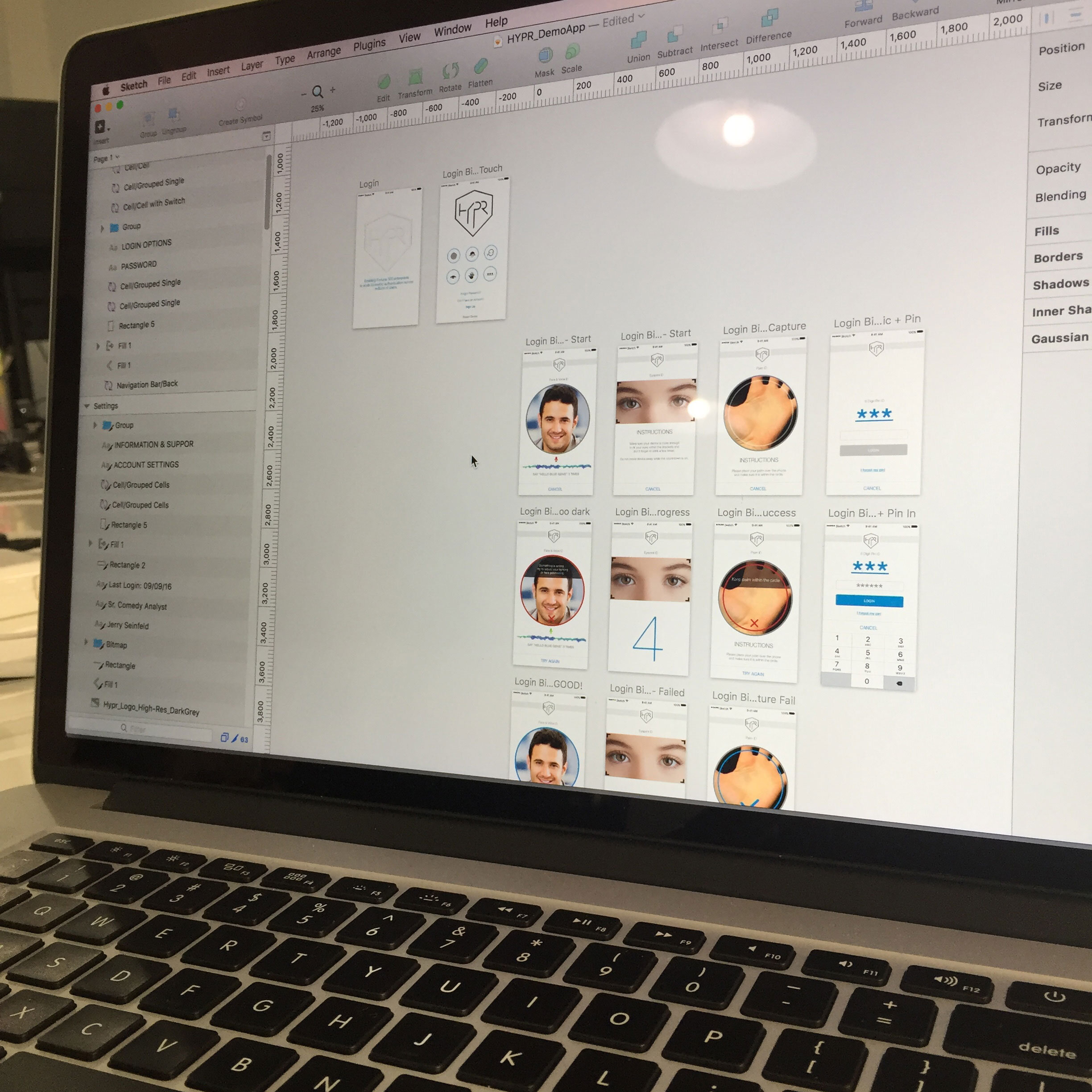
First App simply acted as a Decentralized Biometric Modalities Demo, but after extensive research, user research and ethnographic studies, we realized that we must build a new type of product, Passwordless Authentication App.
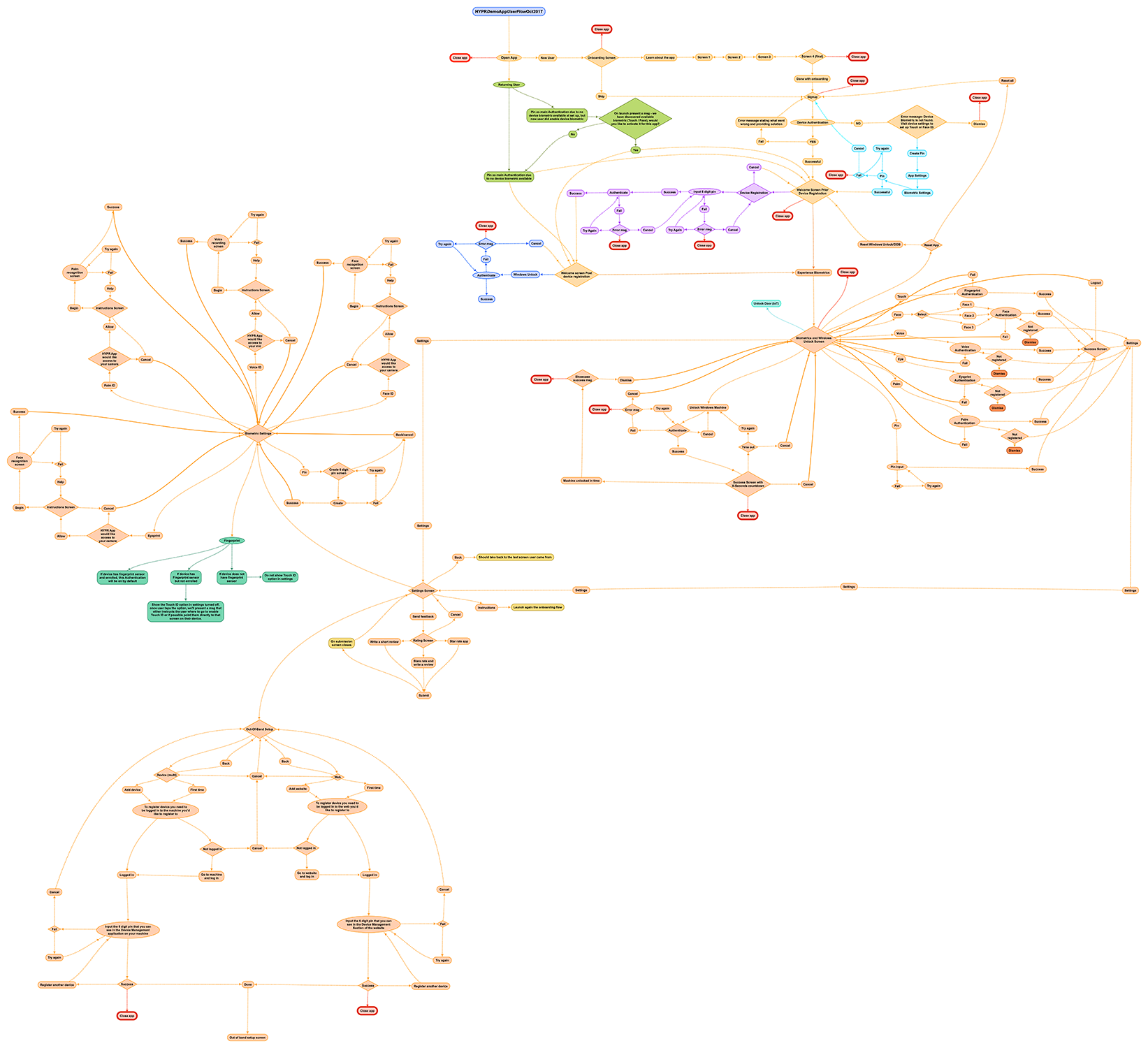
The final app for both iOS and Android, had to accommodate a pretty large list of functions that I cannot share here, but even the prototype of the final design was tested with not only the outside users but also with our customers, their employees, internal stakeholders were involved every step of the way from ideation through prototypes and testing.
The final product did not only solve the problems and business goals we were aiming to solve, but also got a major redesign, and accessibility mode to comply with WCAG 2.0/2.1 and Section508 Level A Compliance with a clear path to bring the app to AA Level Compliance.
I would like to thank you for the in-depth research you do because one of your studies about Offline PIN with Uppercase and special characters usage in confined spaces, led my colleagues and I to be confident in working with HYPR and deploying its Passwordless Solutions
Rakuten Executive
Visual capture of the process



























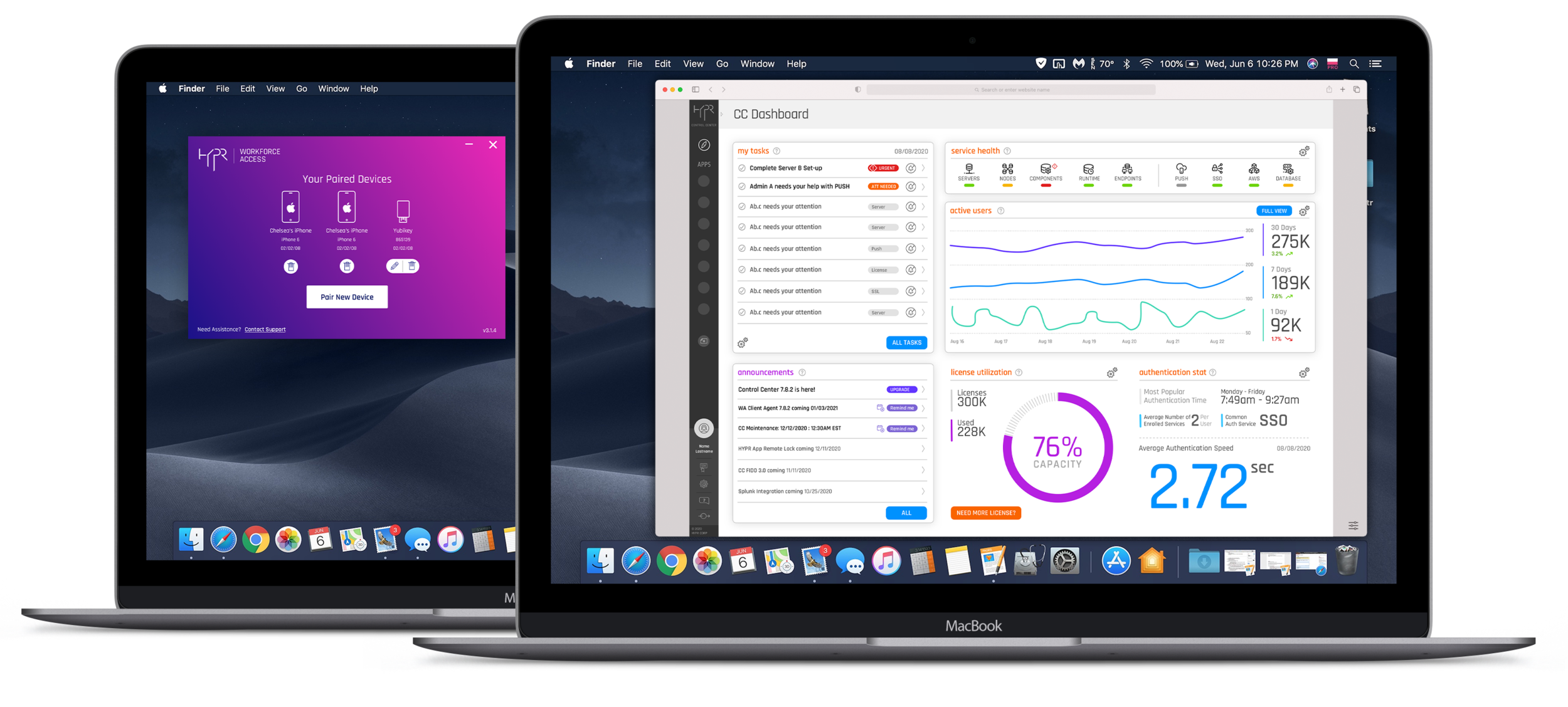
Designing a mission-critical mobile application that is responsible for employees authentication into their work environment, does not involve only the application and server, it is essentially creating an entire decentralized authentication eco-system that involves OS-level software, web-based device management, and a control center that manages the technology deployment, security policies, and user population.
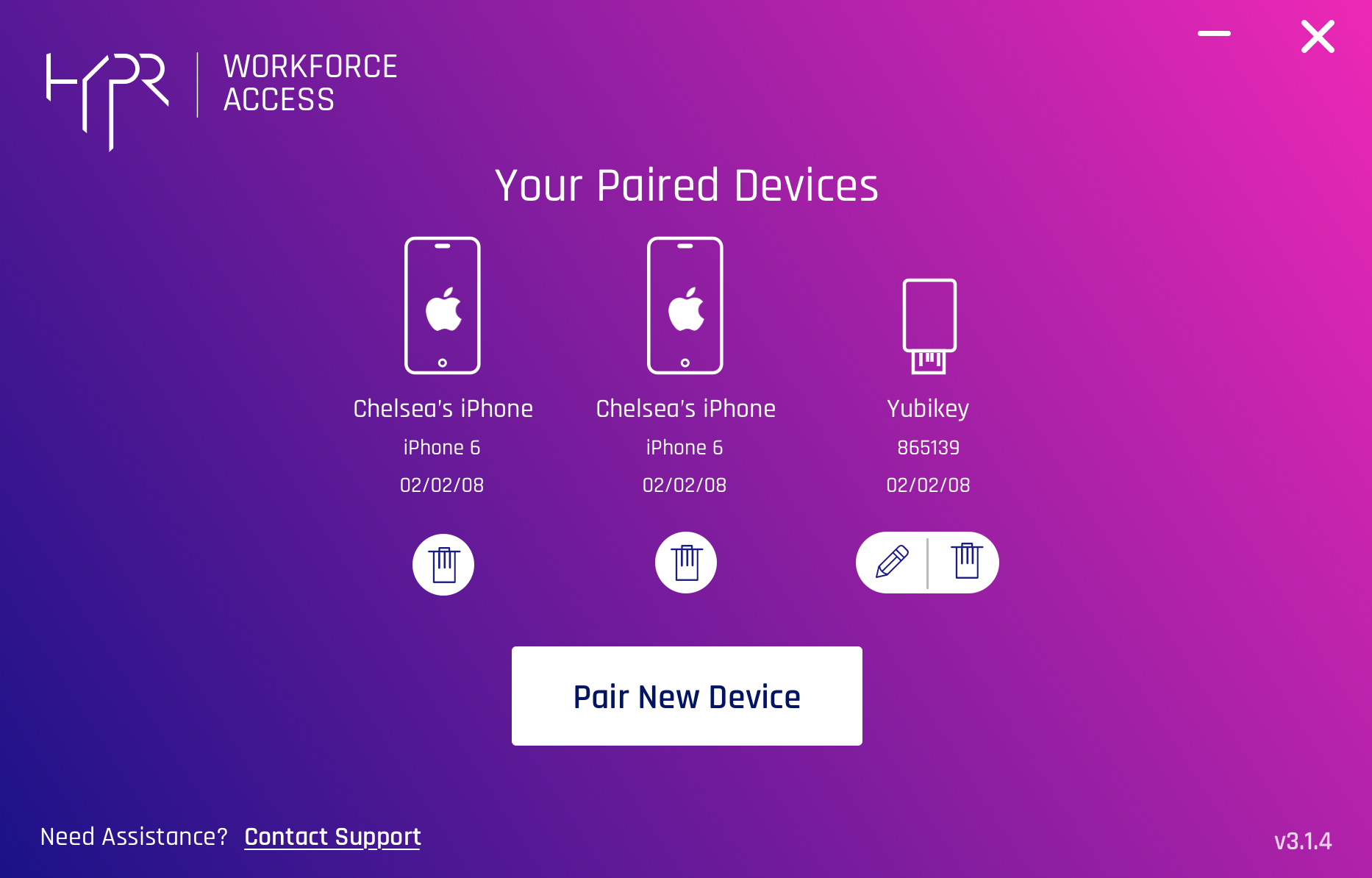
Windows & macOS
Role: Researcher, Project Manager, Tester, Designer, Presenter, Engineering Guide
Purpose
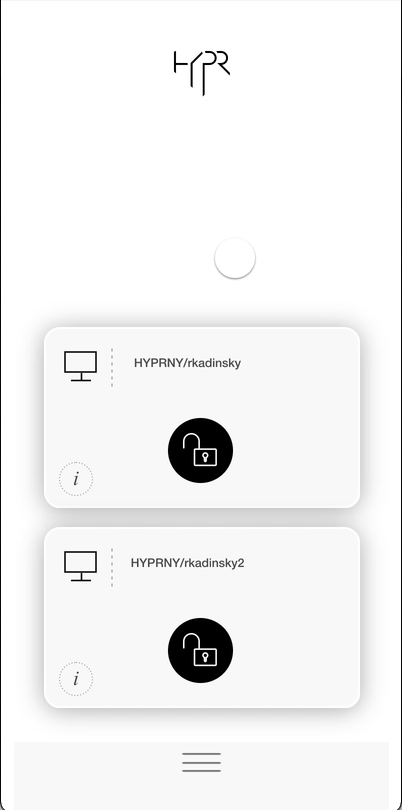
The purpose of this software is to allow the mobile app and the computer to create a bonded relationship, once the computer is paired with the mobile application, from that point on, user can unlock their computer from their mobile device by utilizing any type of authentication method they use to unlock their smartphone.
Functionality
We made sure to make this nifty little software as simple as possible, but it does have vital and very important functionality, not only pairing the computer with user’s smartphone or multiple smartphones and security keys, such as Yubikey or alike but also allows the user to manage these devices, add, remove, change some details, etc.
This product was never standalone and so was never tested as a standalone product, but it was always tested as part of the mobile application and overall Employee Access usability testing and research.
The aim of the testing was always to identify the ease of learning what the software is, what it does, and how it can be used, during multiple iterations and testing, we constantly refined and fine-tuned its functionality and usability.
Managing HYPR Technology
On-Prem & SaaS
Research & Objective Timeline
2016-2018 Objective
Role: Researcher, Designer, Tester, Engineering Guide
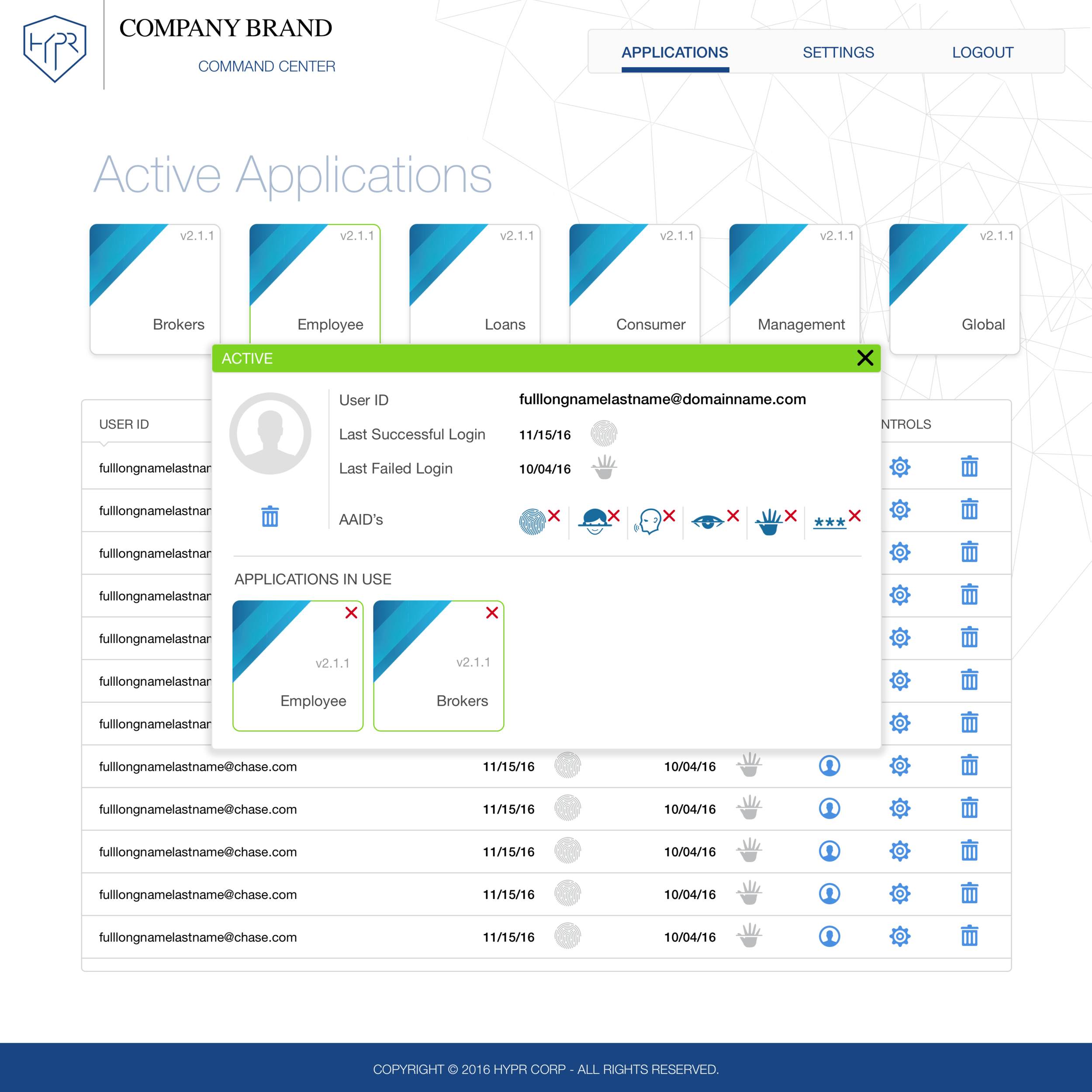
The original objective of this product that bared the first name of Command Center, was to be duplicated for each customer, branded to their branding, at minimum the logo, and allow them to manage the deployment of their mobile applications with our SDK embedded into them.
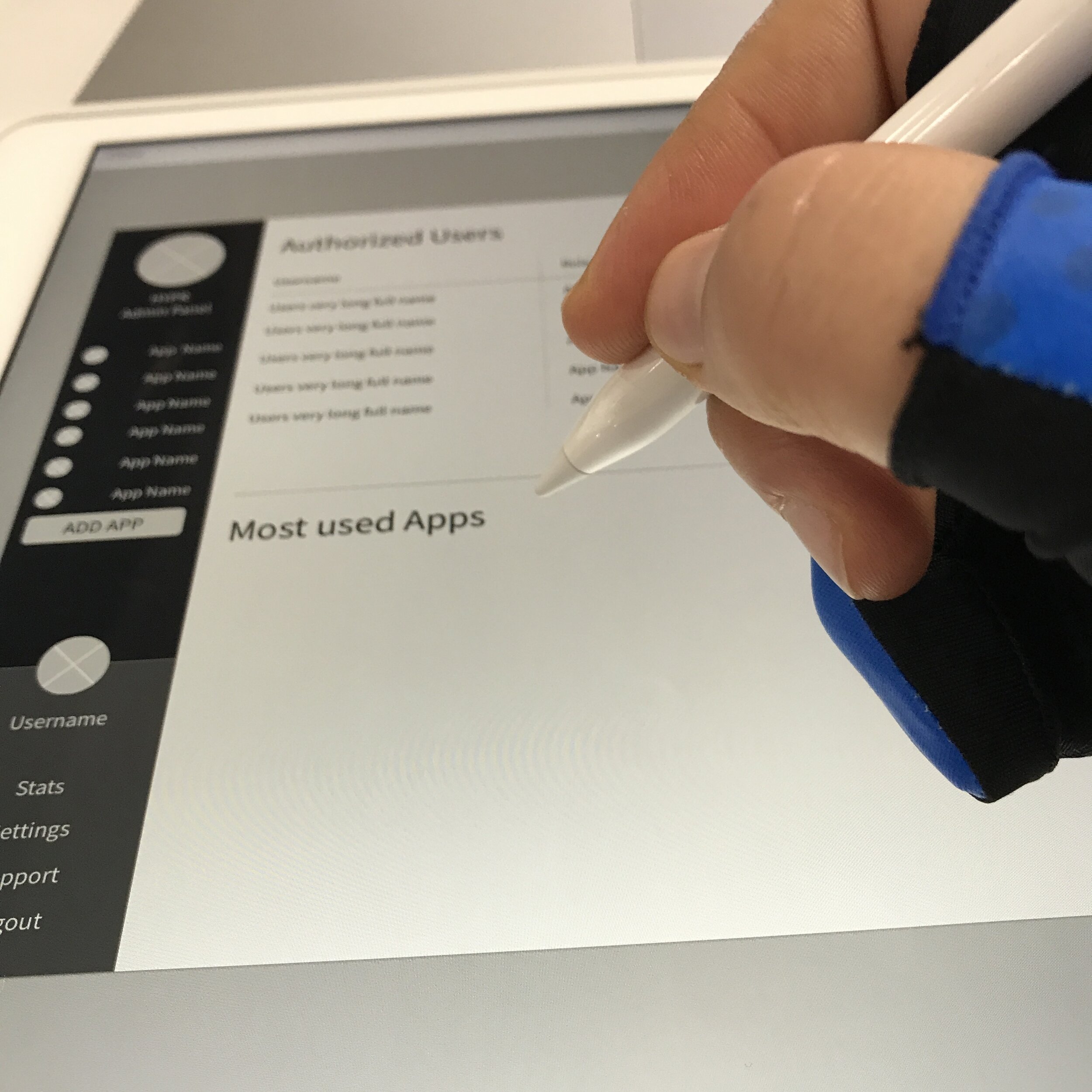
The first product that we designed and built was based almost entirely on assumptions of how the companies would want to manage our technology without running command lines on their server sides.
However, launching the first few versions of the v1.0 allowed us to really start learning how our administrative users might need to use such a product since there was nothing like our technology on the market, it was hard to learn from existing pain points with similar products.
Research
We began our research by identifying who are the target users of this product, and to do so we have interviewed about a dozen of IT professionals about their daily life, what kind of mission-critical systems do they use, what are the likes and dislikes they can share with us about the products they use daily for work.
alongside we collected such data as the dominant gender and age groups in the IT industry, to my surprise back in 2017 it was a heavily Male-dominated industry within the age groups of 30-50, as we gathered this information and identified our key persona, we started working on the product and outlining key functionality that Jackson (our persona) would need in his daily work routine.
As we built our second iteration of the product closer to the end of 2017, at this point we were able to better identify what are the core functions that our customers need and how the admins might be using the product, and for what purpose.
We kept interviewing IT professionals to keep learning, as we released our first functional v2.0 of Command Center we ran another in-depth interviews session with the following professionals:
Network Administrator
Application Architect
Authentication Engineer
Authentication Architect
Software Security Architect
IAM Architect
IAM Engineer
Application Developer
Application Architect
Director of Infrastructure
Enterprise Security Architect
Identity Architect
Software Engineer
Information Security Specialist
The goal of the research was to learn the needs of these professionals from such software as ours, what is critical functionality, what is a must to have and what is nice to have, and understand on a detailed level how they function and how our product could be an added value within their respective organizations.
Outcome
When we started synthesizing all of the data we gather over the past 1.5 years from our first version of the product, an in-depth understanding of our core users of the product, running A/B tests, usability studies, learnability & memorability studies, we gained such insights as to the fact that the current state of tools available for the admins and other IT professionals is lacking any kind of at least moderate level of usability, and seriously over-engineered to such extent that even the highly technical people using them are annoyed at how many functions these tools have while utilizing 25%-30% at most to do their jobs.
“I’m an Admin, why are you asking me these questions? Just put a tool in front of me and I’ll figure it out!” ~ Admin User
Well, you are human being just like the rest of us right? Wouldn’t you want to equaly enjoy a software or an app?
“No one ever asked me that… this is so refreshing! I have never heard of a software company asking IT or Admins how we feel about the software… Thank you!” ~ Admin User
Based on the data we have gathered and analyzed, we realized that we have to make a drastic change in our Command Center, as we learned that there are trending pain points and/or needs by the users of this tool, such as:
A centralized tool for all related management activities is something most IT is lacking, as currently, they had to work within 5-7 different tools at the same time to accomplish just a few tasks.
Integration with outside tools - since they have been using so many different tools, integrations and free-flow of data between these tools is a “nightmare” (study participant).
Being able to manage deployed technology on a granular level is an absolute must so they have full control of every aspect of the product within their organization.
Being able to see basic information about the deployed technology, how many users are using it, what kind of modalities people have and use, etc.
In the next iteration of the product, I wouldn’t say we pivoted, but we definitely realized how many things we need to improve, remove and add for the product to be a lot more usable and productive for our customers, and so we began redesigning Command Center into Control Center.
2018-2021 Objective
Role: Researcher, Designer, Tester, Team Lead, Director, Product Management Guide
Early to mid-2018, we started to rethink and redesign the now named Control Center, based on everything we knew by this point, the objective of the product now was:
Since we pivoted our mobile application to be an Employee Access tool, we needed an App Creation process in the Control Center for our customers to be able to create applications for their internal needs or consumer needs.
Management of the created applications, app-based security policies, and user population management with access control abilities at a user level.
Authenticators AAID’s database management.
SDK generation for Consumer use cases and web-authentication use cases.
Analytics of each application usage
Ability to export all logs and analytics for our customers to be able to import them into such tools as Splunk, and alike.
As we launched the next iterated version of Control Center we knew that we needed to research more aspects of the tool, understand what we are still lacking and what features we should be bringing to the product next.
As Control Center started expanding its user population, and more teams among our customers were using it to deploy our technology and manage it in their organization, the requests for features just started pouring in… as the feature request Jira tickets were piling up, we needed to validate these requests and make sure we use our time and resources in the most efficient way.
Designing New Process
I gathered a meeting with the VP of Engineering and VP of Product and we spent several days in meetings working through ideas and options in how to develop a proper Product Development Lifecycle where we take in customer requests but still continue conducting research, studies, and validation of both internal ideas and external requests.
Taking into account the constraints of our resources and delivery timelines limitations we decided to create a product development flow that encapsulates the needed UX flows to validate or invalidate ideas or features, and constantly conduct research and studies, that involved design team and product team splitting responsibilities and tackling research alongside each other to gather data in a much faster way.
Research
Control Center was growing, growing faster than we could keep up with it, and in order to keep innovating and adding more features to make the IT professionals life better, we opened a line of communication and involvement with our customers and their IT teams to have a constant stream of information on how the product is being used and what kind of issues there are in Control Center and listen closely to customers’ team’s recommendations.
All while continuously talking with different IT professionals from outside of the customer base and our company.
As previously mentioned, we didn't just want to learn what our customers need or their respective teams, we were eager to understand how IT professionals do their work, and in order to do that, we regularly interviewed IT professionals from different level companies, from 50 people startups to Fortune 100 companies with over 300,000 employees globally.
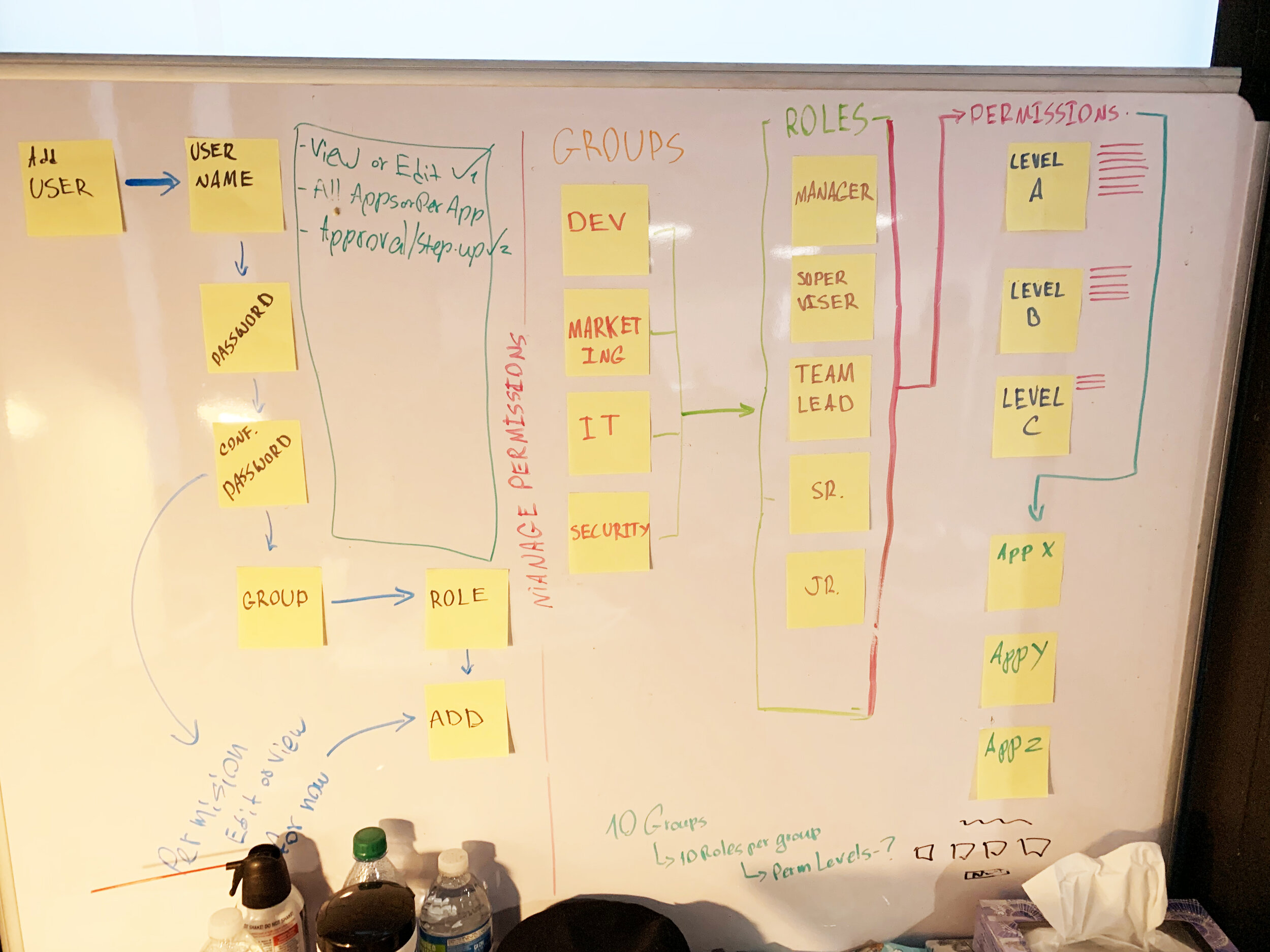
By gathering findings from our customers and the IT professionals that we have been interviewing on regular basis for over a year, we have discovered some very specific workflows that an Admin or Infrastructure Engineer or IT Manager might need to go through in their daily work, but our tool did not accommodate for one very important part in that orchestration of tasks, and that is Delegation of tasks.
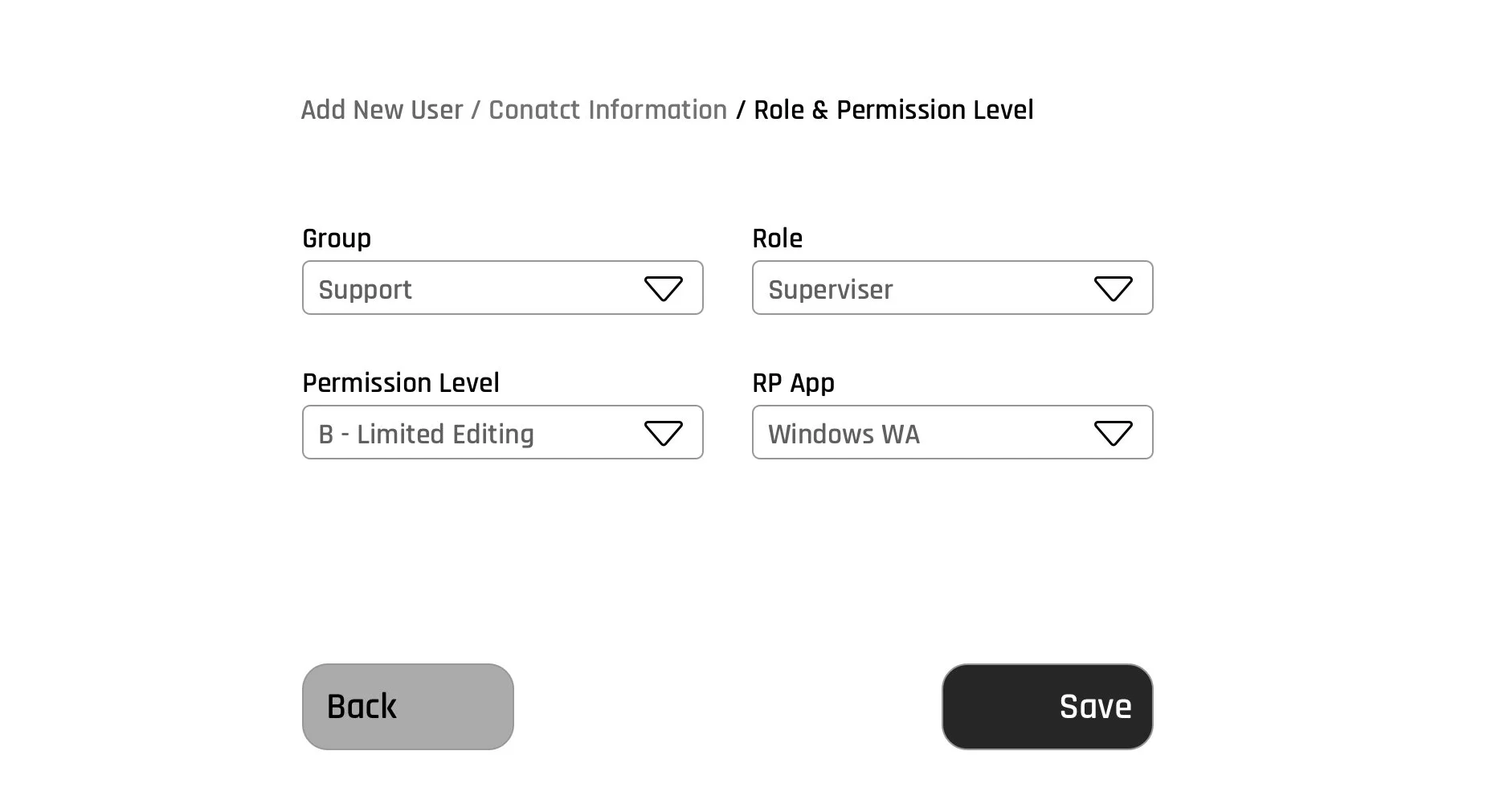
This led us to design an access management system within our product for Super Admins of Control Center to be able to assign roles and permissions to their team members that would allow them granular access to different parts of the product to perform their tasks based on their access level.
As we were getting ready to implement MVP of the Roles & Permissions flow in our product, our regular interviews with customers and outside IT professionals started to shine a light on something we didn’t really think about before.
HaaS (HYPR as a Service) started to emerge as the next iteration of Control Center, this was discovered through several channels of communication with our customers and their shift to more Cloud Based services in their organizations and it created a new goal for us as a company to start selling to SMB’s, coupled with the results of our interviews with IT professionals in the field who were increasingly looking for SaaS products to shift their operations to cloud and remove the high costs of on-prem server operations and maintenence.
Pivoting
When you combine years of research, user interviews, competitive analysis, market evaluations, customer requests, business goals, and objectives a fairly clear picture is being painted.
That picture was pivoting our entire offering to cloud service and rebuilding our product as a full SaaS Eco-System Platform.
late 2019 was the beginning of our in-depth research into not only how to shift our product to be a SaaS offering but how do we accommodate and create a self-service flow where SMB’s can sign-up and do everything themselves, being a solution that integrates with IDP’s and other Identity Management systems, if not done correctly this could turn into a very lengthy and cumbersome process, that might turn many potential customers away.
Realizing the massive list of complexities that is about to hit us, we set out to accomplish the rebuilding of the Control Center by incremental milestones based on data and internal feasibilities.
Create a seamless flow between the Website and HaaS that would cover the discovery of the service, and initial service sign-up.
Approval Flow that includes automated email communication and integration with Salesforce for sales team members approving service requests.
Onboarding flow to introduce the user into the service
Passwordless authentication enrollment onboarding for future Control Center login purposes.
Research & Analysis
First, we needed to identify the user flow for this new service that we are about to build… we went back to our original persona of Jackson (Jack) Romano to look at the needs and problems Jack has, then in order to make sure we are not missing anything, we ran another set of interviews with a dozen IT professionals to put together a flow that Jack would be taking in the product.
Major findings from the interviews were as follows:
The original idea of taking the user on a guided journey to create the HYPR App, Install the client, deploy it to the controlled group in the organization was completely misguided. Admins and alike, do not complete all these settings and set-ups in one single sitting.
Another key persona started to emerge during our research and that was Helpdesk Professionals, what we discovered is that SMB’s oftentimes share tools with the help desk and have them be involved in using the IT tools and resolve some employee and/or customer needs directly through these tools without delegating these tasks to IT departments.
Clear analytics and system health of the tool and all endpoints and connections must be available to the users at all times and that dashboard must be flexible enough for users to configure it based on their immediate or job function needs.
In-depth Auditing function that would allow detailed auditing trail for users of the applications and SDK’s to be able to trace their path and find where something went wrong if it did.
Outcome
When we realized that creating an App or SDK is essentially a project style flow for many administrators and IT professionals, we changed our mindset and produced a project management feature to our Control Center, essentially allowing the user to create a new project (App/SDK) and keep working on it whenever they need/want, coming back to it and completing more parts, and also allowing delegation where other members of the team would be able to access the project and set-up different parts of it, with the system constantly checking the health of the system and end-points.
As we discovered the new persona for HaaS (later renamed to HYPR Platform), we needed more, we needed to understand exactly how the helpdesk professional would or could be navigating and using our platform to help them do their job. We started the journey of better understanding by recruiting several dozen helpdesk professionals from across a vast spectrum of industries and company sizes, from small start-ups of about 50 people to global enterprises with over 500,000 employees. This led us to learn the workflows of the helpdesk and, how many layers of different helpdesk customer points could be in different organizations, also how and at what point to different layers of helpdesk escalate tickets to a higher tier or even executive level.
This was a turning point for us in how our product should be designed and how it could be utilized.
“To be honest, I don’t really care how your product works... I care when it doesn’t!”
As you can see, the outcome of the research, just leading to more research.
When we learned that we need to provide clear analytics and system health to our users, well, we had a list of items of data we could collect and present, but how do you go about deciding what to present, in what order and we also didn’t want to present everything at once and create a serious cognitive overload.
I decided to utilize Card Sorting for this research and have different Admins, IT pros, and Helpdesk professionals go through a card sorting exercise, I ran a workshop with two groups of people, each group had 9 participants that were met with pre-study questions about their workday, and how they do their jobs just to build kind of a behavioral profile, then we went through card sorting with each participant individually, while the user was moving cards (widgets) into the Main Dashboard column, the user was recorded both their facial expressions and their voice as they stated each action and explained why they chose that widget for their dashboard.
After the exercise they completed an exit questioner in which I also kind of sneaked in a guessing game to see if they could guess what kind of product we are building, just to see if people who never used our product based on just the data points we will be presenting could guess what the product is for.
For the auditing functionality that we built for our product based on the findings uncovered, we took a step farther and added a detailed function that allowed the user to really see at what point of a product flow something went wrong.
From Command Center to Control Center to HaaS to HYPR Platform, this is the main event, the tool that allows customers to deploy, manage and scale our technology within their organizations. I worked on this product in collaboration with PMs, Engineers, and CTO until I was joined by a talented designer who continued working on the product under my guidance and mentorship.
Key to Your Digital Worklife.
Back in 2016 HYPR was working on a physical FIDO Methodology based Biometric Security Key (Token).
For high-security areas that did not allow Bring Your Own Device (BYOD) and yet needed to allow their employees to access their workstations with the highest possible security measure, HYPR Key was the answer. This product was a highly sought-after solution by some major banks, governments, and other organizations.
I got involved in this initiative in my second year at the company when the key was getting a major redesign from both the software side, user-interaction, and form-factor.
The Objective of HYPR Key
None-rechargeable 36 month battery life
Small enough to fit in a pocket, keychain, or employee id lanyard
Not too small to make it easy to lose
Have no branded or other affiliation markings on the device to not attract unwanted attention
Comfortable form-factor
Eyes-closed identification of how to hold it and where to place a finger
Simple and minimal
Fast enrollment and authentication process
Low learnability and high memorability
So for someone who has been building and deploying digital products of every sort in his career and even though did advise people on physical products, but never actually worked on a redesign of one, where does one even start?!
First thing first… I needed to understand how the product works, what is the product’s future goals and what is the business goal of this product.
My first step was to interview the founders to better understand what they see this product to be, the goals and why they decided to build it, then I spent several weeks talking to the hardware team that was working on the product and communicating with the outside industrial design agency that we hired to redesign the HYPR Key.
My next steps were to get stakeholders together and outline the process of how we are going to tackle this product re-design, what steps we should be taking and at which stages we would need to do different research and testing of the key.
Redesigning HYPR Key
Form Discovery
2015 Version of the HYPR Key had all too many limitations and was far outside of the business objectives this product had.
It was too long, sharp corners, coin cell battery that did not keep charge for too long, and the finger print area proved to be way too wide and with little feedback if the user places the finger in the right reader area or not, which led to a lot of misreads and failed enrollments and authentications.
This was discovered during the first user-test that I ran to simply understand if there is anything wrong with the current design, which ultimately convinced the stakeholders that we must completely redesign the form-factor of the product.
We worked with our industrial design vendor to provide us with the craziest ideas possible so we could test them out.
And we did, we invited a dozen random individuals from outside our company and we asked each participant to hold the different pieces and tell us what they feel, is it comfortable, is it too big, too small, what do they think this is and might be used for, etc.
That helped us identify the form that we would be pursuing as the next form factor of HYPR Key.
But we didn’t stop there…
Behavior & Comfort
When we solidified the shape and somewhat of an idea of what this device is going to look like, I decided to test other key factors of the device and that would be Behavior - how people behave with it and once given how would they hold it, and of course the comfort of the device, but not only the device, the fingerprint well as was also highly important for me to understand, as this would be major contributor to comfort level of the key.
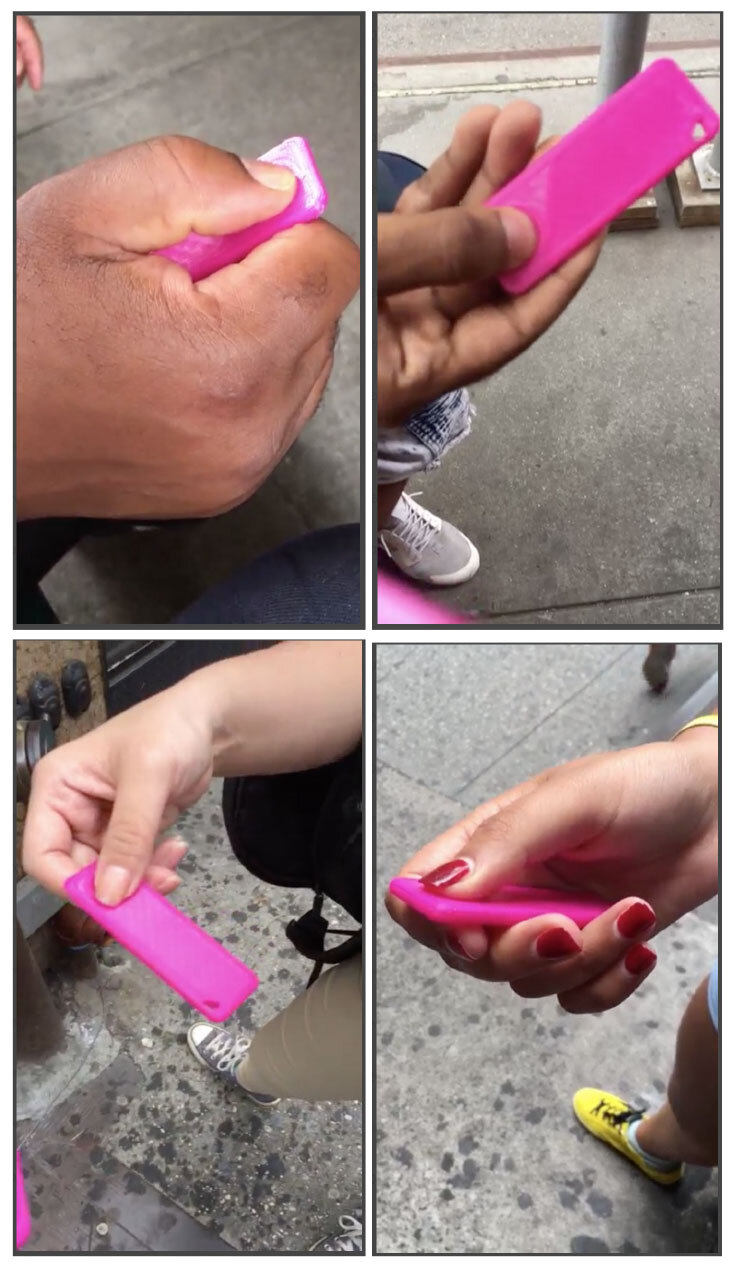
I devised a plan to run a Guerilla style research, and the plan was as follows:
1. 3D print 3 samples of the exact same blank pink piece of plastic with different depth of the finger well for the fingerprint scanner to be at:
#1 - 1.3 mm depth
#2 - 1.7 mm depth
#3 - 2.2 mm depth
2. Get $20 in singles
3. Go out to Herald Square and offer $1 to passers-by, whoever agrees to take the dollar, give them the dollar and ask to hold the 3 different models, for them to tell you which one feels more comfortable.
4. Take a picture of each participant holding the model to see HOW they are holding it without knowing what this is and how they supposed to hold it.
Usability
By this point, we have learned a lot! We learned which form-factor would be preferred by users, we also learned that most users would a. understand how to hold the device with zero instructions, and b. what is the depth of the fingerprint well we need to make for optimal comfort and fingerprint scanner readability.
The industrial design vendor and our hardware team now had enough data to get to work and produce a prototype that per my testing milestones, needed to undergo actual usability tests, to make sure that we not only nailed the form-factor, behavior, and comfort but also made it simple and easily learnable interaction for enrollment and usage.
Working with the outside industrial design vendors we explored some more options of the form factor and settled on a half-rounded plastic bottom body with a flat polished gorilla-glass covered top part with fingerprint well and an LED light indicator, the device also contained an index-finger indentation underneath the fingerprint area, this kind of design solved for most of our needs.
Keeping the rounded shape form-factor that proved to be successful in our tests.
Having the rounded “belly” like addition made it more comfortable to hold and provide space to house the battery.
Slimmer index-finger area allowed a continuation of the board in the housing and a slimmer area of the key for a comfortable press with the thumb while supporting it with the index finger.
Once we produced the functional MVP prototype with this design, we started rounds of user-tests.
“Oh my god! This was soo smooth and simple… This is the best solution to high-security areas I have seen in my entire career! How can I get one?”
— Sr. Security Infrastructure Adm @ Fortune 500 Company (During Usability Testing)
Taking decentralized passwordless authentication to its next level.
Back in 2019, we started working on Silent and Tap Authenticators, I can’t go into too many details about how it works, but utilizing it based on specific security policies that a company might set-up, meant that a user doesn’t have to authenticate by utilizing biometric authentication.
This new innovation sparked an idea for me… if the user no longer required to use a TouchID or FaceID, but rather a simple tap if necessary, then, why does a user even needs a smartphone for this? We can utilize the next best thing for users to communicate to their computer that they are near and this is them, so the computer could simply unlock for them.
This is when I started exploring how can we move the Mobile Initiated Unlock/Login to a smartwatch and design a Watch Initiated Unlock/Login.